
こんにちは、くぜです。
今回は、ブログ投稿日にアイコンをつける方法を、備忘録がてら書いていこうと思います。
手順
① <head>要素へコードを追記
② デザインCSSへコードを追記
① <head>要素へコードを追記
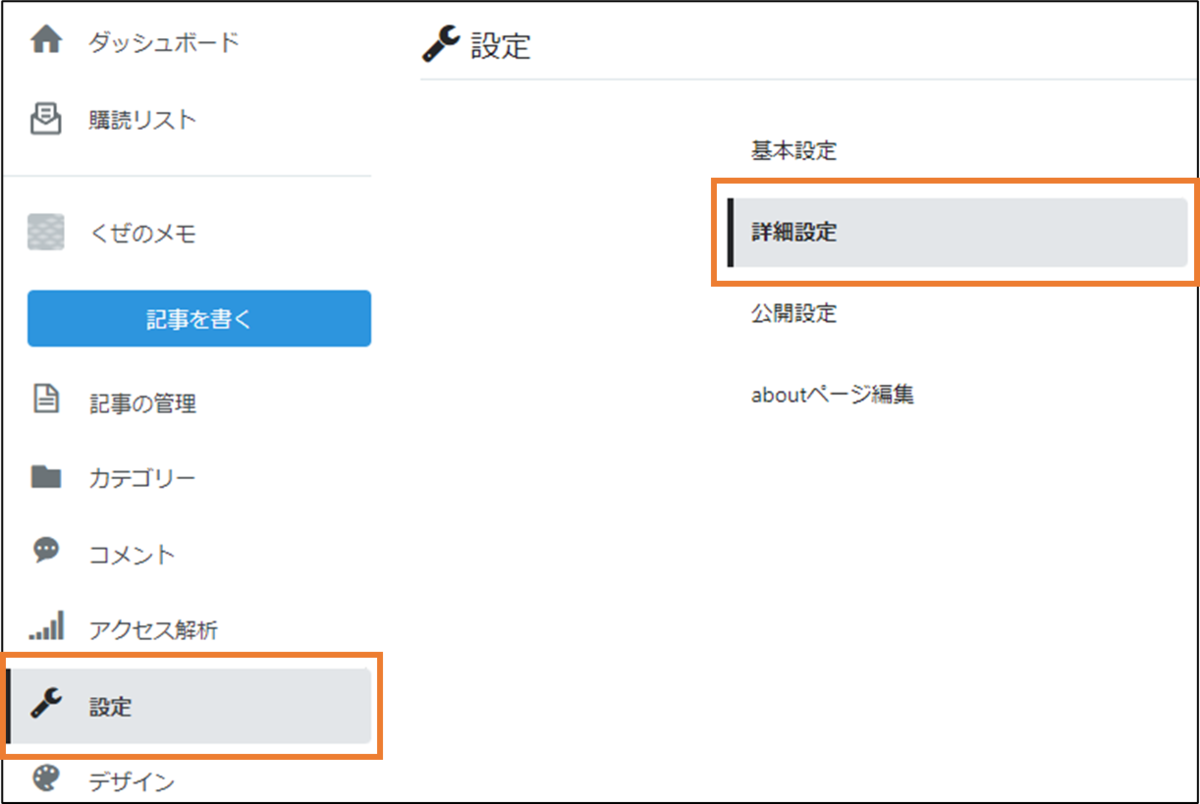
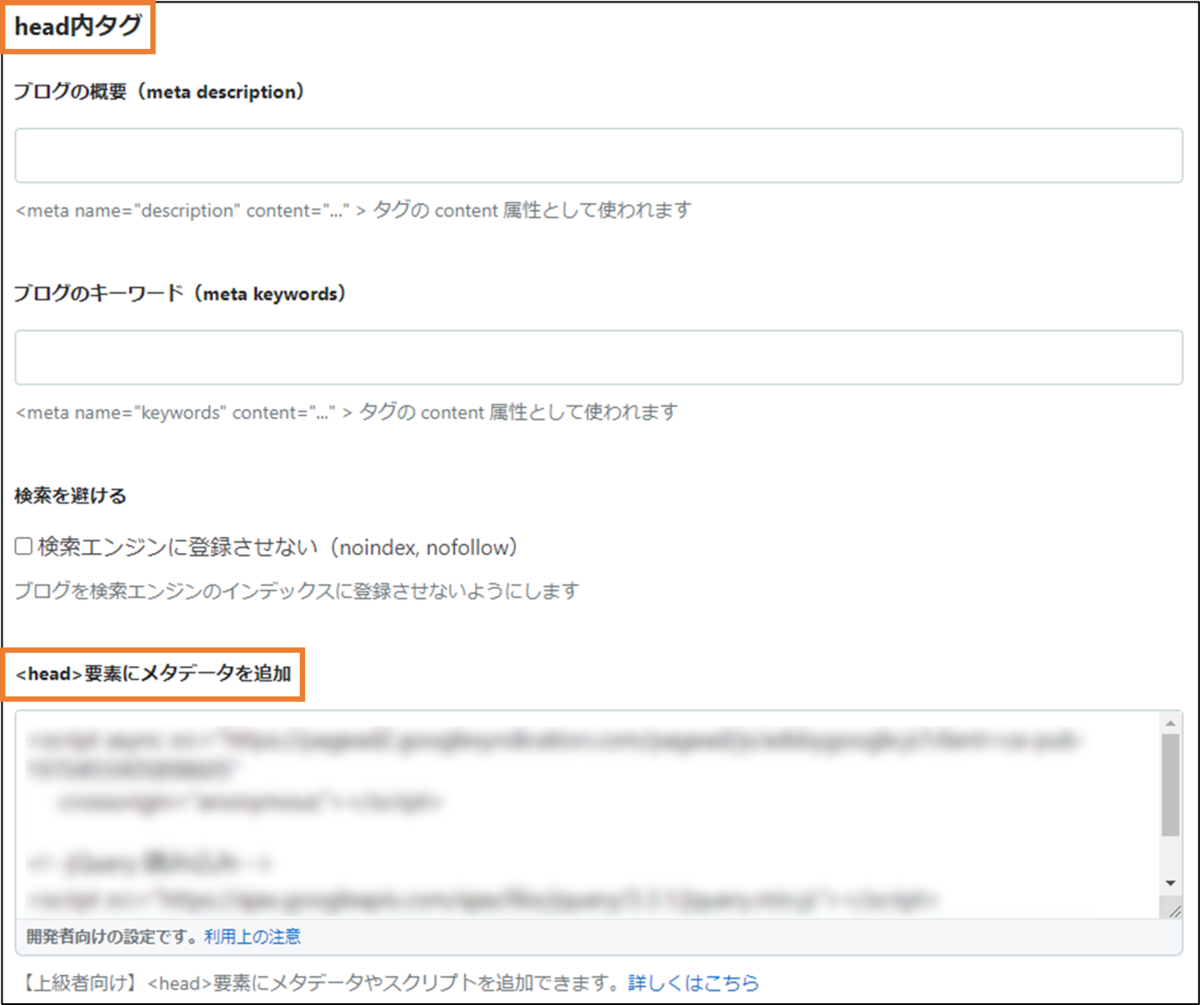
設定 → 詳細設定 → head内タグ → <head>要素にメタデータを追加
と進んでいき、以下のコードを追記します。
<!--Font Awesome 読み込み-->
<link href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" rel="stylesheet">遷移方法


② デザインCSSへコードを追記
デザイン → カスタマイズ → デザインCSS
と進んでいき、以下のコードを追記します。
アイコンは『Font Awesome』から好きなものを選択してunicodeをコピー、以下コード赤字部分content: '\xxxx';の「xxxx」に、コピーしたunicodeを当てはめることで変更できます。
コードはあくまで一例ですので、アイコン以外も好きなようにカスタマイズしてみてください。

/* 投稿日時表示 */
.entry-header .entry-date::before {
margin-right: 0px;
padding-left: 3px;
font-family: "Font Awesome 5 Free";
font-weight: bold;
content: "\xxxx";
}
遷移方法


【おまけ】更新日の追加
更新日を追加する方法は以下の記事で紹介しています。
もしよければ参考にしてみてください。
また、私自身、先に更新日を追加してからこの記事の作業を行ったので、この記事の内容で上手くいかなかった場合、先に更新日を追加すると上手くいくかもしれません。
合わせて読みたい
ブログカスタマイズ関連の記事は以下にまとめています。
興味があれば参考にしてみてください。