はてなブログで、アイキャッチ画像を設定せずに投稿した記事をTwitterでシェアする際に、自動で設定されるサムネイルのデザインが個人的に好みだったので、はてなブログと連携してアイキャッチ画像が作れるCanvaでテンプレートを作ってみました。
ちなみに、今回のアイキャッチは、作ったテンプレートを元に作成しています。
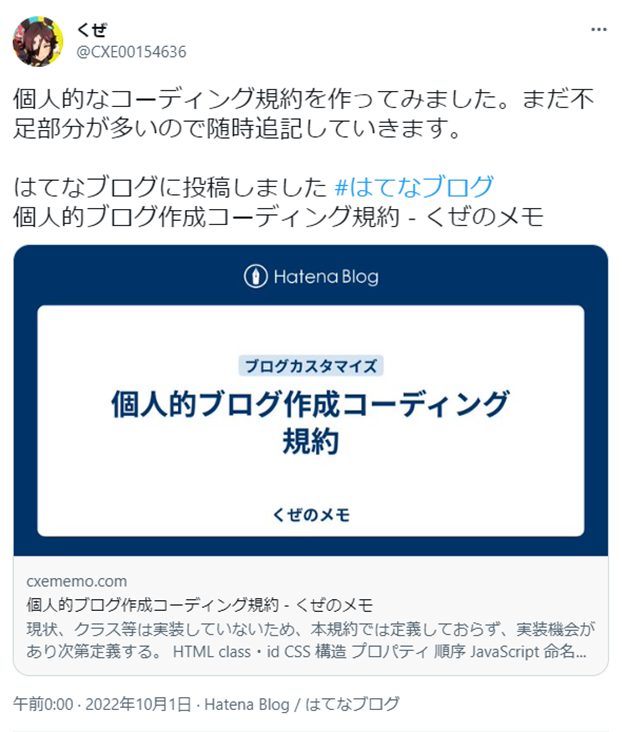
また、テンプレート作成で参考にした、自動設定されるTwitterサムネイルはこんな感じ。(もしかしたらTwitterからでないと見れないかもしれないです…)
個人的なコーディング規約を作ってみました。まだ不足部分が多いので随時追記していきます。
— くぜ (@CXE00154636) 2022年9月30日
はてなブログに投稿しました #はてなブログ
個人的ブログ作成コーディング規約 - くぜのメモhttps://t.co/cxT4MowtTp
念のため画像も
Canvaにアクセス
はてなブログの「アイキャッチ画像を作る」ボタンからでもCanvaにアクセスできますが、それだとテンプレートを保存することができないので、CanvaのWebページ(https://www.canva.com/)にアクセスします。
ログインははてなブログで登録しているアカウントを選択します。
デザイン作成
サイズ設定

画面右上、「デザインを作成」から、検索窓に「はてなブログ アイキャッチ画像」と入力、もしくはカスタムサイズを選択して「幅:1200、高さ:630、単位:px」を設定します。
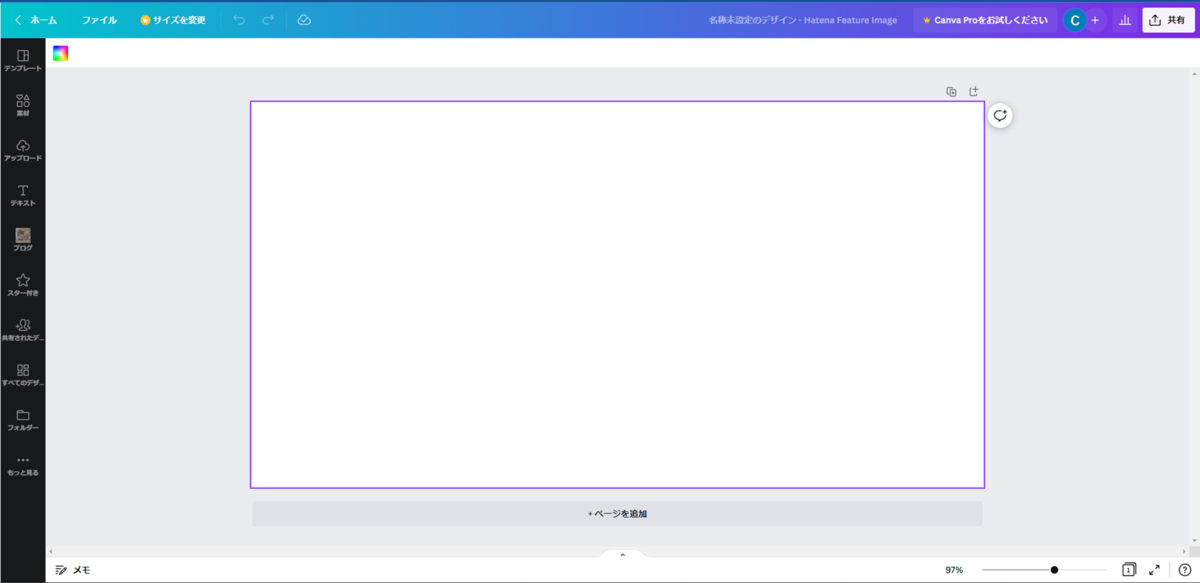
すると、以下のようなデザイン作成画面に遷移します。

背景色設定

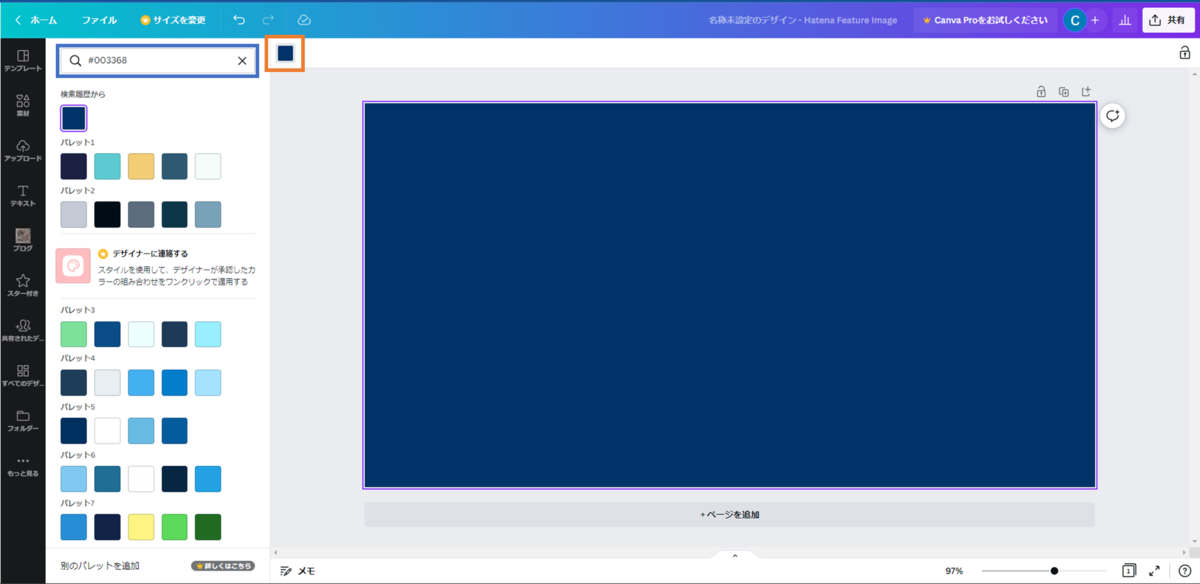
左上、「背景色」ボタンを選択し、検索窓に「#003368」と入力、表示された色を選択して背景色を変更します。
ちなみに、#003368というカラーコードは、参考から抽出したものなので正確な配色ではない可能性があります。
白枠設定

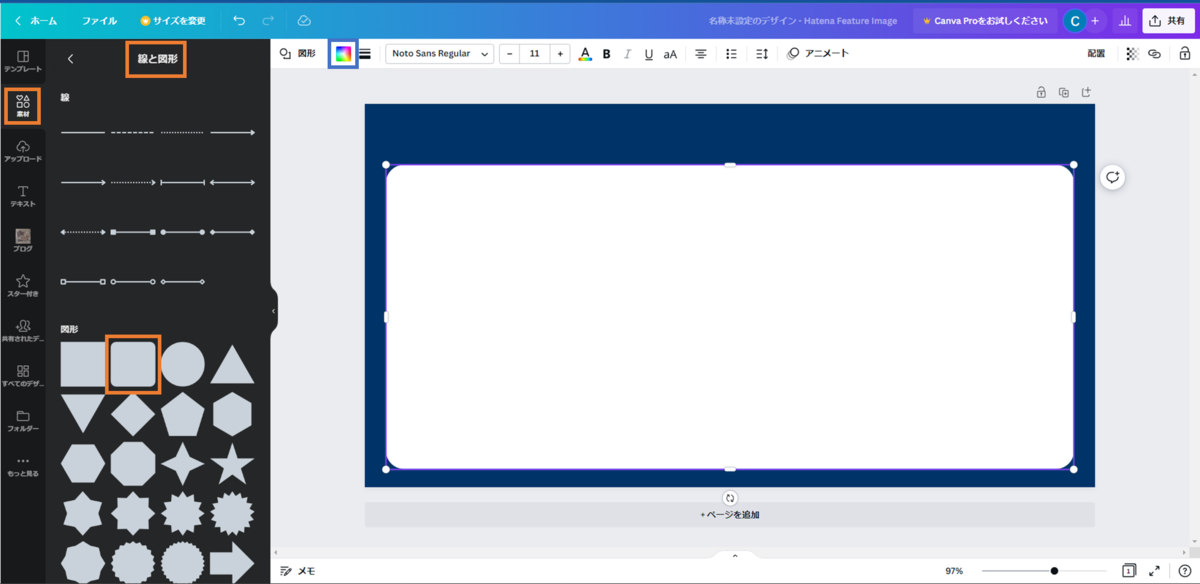
「素材」→「線と図形」から角の丸い四角を選択します。
色は、背景色設定と同様に「カラー」ボタンから「#ffffff」と検索するなどして白色を設定します。サイズは特に定まっていないですが、今回は「1130x500」としました。配置に関しては、Canvaでは詳細に位置を設定できないため、中央の目安線などを参考に個人の感覚で配置しました。
ロゴ設定

「アップロード」からはてなブログのロゴをアップロードします。
ロゴは以下リンクからダウンロード可能です。「hatenablog-logotype.svg」を選択、配置し、色を「#ffffff」にします。今回はサイズを「350 x 100」としました。
ちなみに商用利用する場合については記載されていないため、確認が必要です。
文字設定

「テキスト」からタイトル、カテゴリ、ブログ名を入力します。
タイトルは48px、カテゴリとブログ名は24pxで、色は背景色と同じ「#003368」を設定しています。

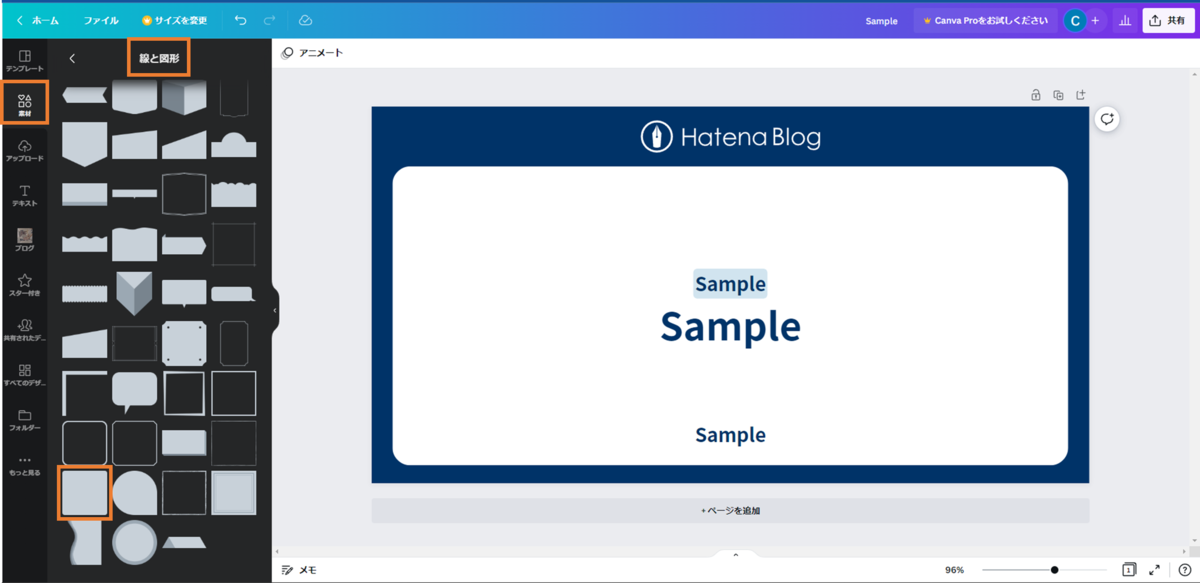
続いてカテゴリの背景色を、「素材」→「線と図形」から、”最後尾”にある丸角の四角を選択します。
色は「#d1e4ef」を、 高さは50としています。横幅はカテゴリ名の長さに応じて調整します。
完成
完成したら、上のタブの「ファイル」から保存します。
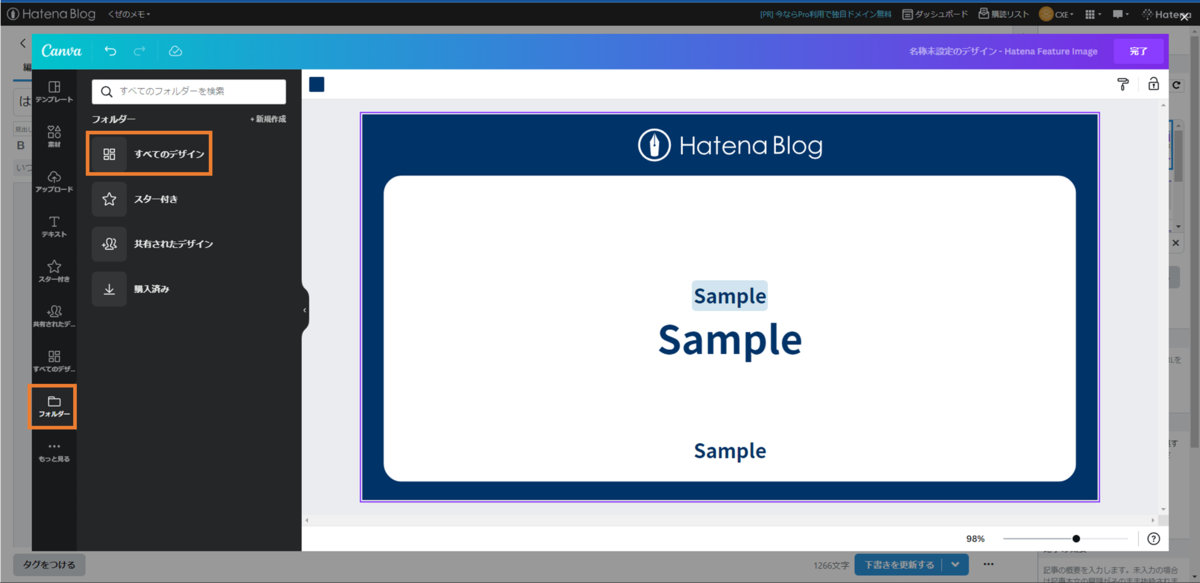
保存が完了すると、以下画像のように、”はてなブログからログインした”Canvaの、「フォルダー」→「すべてのデザイン」から、作成したテンプレートを表示、編集することができます。