
はてなブログのサイドバーに表示される注目記事のサムネイルに順位を表示する方法を、備忘録がてら書いていこうと思います。
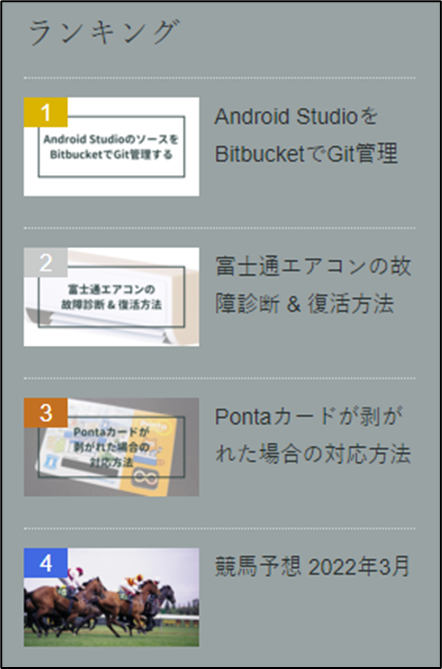
完成のイメージは以下のような形になります。

デザインCSSへコードを追記
「デザイン」 → 「カスタマイズ」 → 「デザインCSS」と進んでいき、以下のコードを追記します。
配色に関してはあくまで一例ですので、好きなようにカスタマイズしてみてください。
.entries-access-ranking{ counter-reset: rank 0; } .entries-access-ranking-item::before { padding-top: 1px; padding-right: 10px; padding-bottom: 1px; padding-left: 10px; background-color: #4169e1; color: #ffffff; counter-increment: rank 1; content: counter(rank) " "; } .entries-access-ranking-item-inner { margin-top: -22px; } .rank-1::before{ background-color: #dbb400; } .rank-2::before{ background-color: #c9caca; } .rank-3::before{ background-color: #c47022; }
遷移方法


処理説明
.entries-access-ranking{ counter-reset: rank 0; } .entries-access-ranking-item::before { padding-top: 1px; padding-right: 10px; padding-bottom: 1px; padding-left: 10px; background-color: #4169e1; color: #ffffff; counter-increment: rank 1; content: counter(rank) " "; }
CSSではカウンタという変数が利用可能です。
counter-resetでカウンタをリセットし、counter-incrementでカウンタの値をインクリメント(1加算)します。
カウンタ自体には自由に名前を付与でき、今回はrankという名前を与えています。
.entries-access-rankingは注目記事一覧全体を表す要素で、最初にカウンタの値を0にリセットしています。
以降、各記事の要素である.entries-access-ranking-itemが現れるたび、カウンタの値をインクリメントし、各記事の順位とrankの値を一致させます。
順位を表示させる要素は用意されていないので、疑似要素:beforeを用いて.entries-access-ranking-item:beforeとし、無理やり要素を作成します。
順位として表紙する文字はcontent属性に指定し、counter(rank)でrankを参照することで順位を表示させます。
paddingで文字周りの余白を設定することで枠のサイズを、backgroundで枠の色を、colorで文字の色を指定します。
.entries-access-ranking-item-inner { margin-top: -22px; }
このままだと順位の枠が上に浮いた状態になってしまうので、各記事の余白を除いた要素.entries-access-ranking-item-innerを、ネガティブマージンを使って上に移動させて、順位の枠と画像を重ねさせます。

.rank-1::before{ background-color: #dbb400; } .rank-2::before{ background-color: #c9caca; } .rank-3::before{ background-color: #c47022; }
1~3位は金銀銅の色味にしたかったので、.rank-1:before、.rank-2:before、.rank-3:beforeで1~3位の記事の順位の枠を指定し、背景色を変更します。
参考サイト
合わせて読みたい