見出しのデザインをデフォルトのものから一新しました。
参考サイトや、このブログデザインのCSSを紹介していきます。
見出し
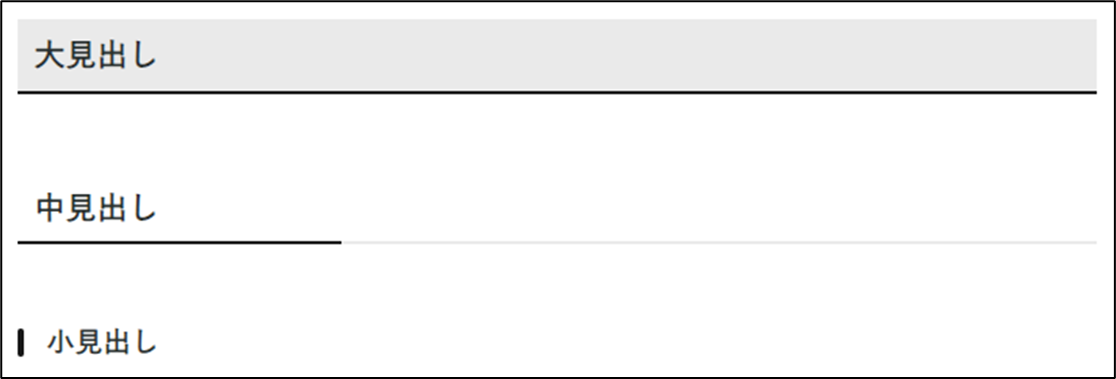
大見出し、中見出し、小見出しのデザインを以下のように変更しました。
(※はてなブログなのでh3~h5が見出しになっています。コピペする場合は必要に応じて変更してください。)

大見出し
個人で設定したデザインです。わりとよくあるような簡単なデザインです。
.entry-content h3 { margin-top: 3em; margin-bottom: 0.8em; padding: 0.5em; border-bottom-width: 2px; border-bottom-style: solid; border-bottom-color: #181818; background-color: rgba(150, 150, 150, 0.2); font-size: 20px; }
中見出し
ズボラ式さんのデザインを参考にさせていただきました。リンクを記載しておきます。
.entry-content h4 { position: relative; margin-top: 3em; margin-bottom: 0.8em; padding-right: 0.5em; padding-bottom: 0.5em; padding-left: 0.5em; border: none; font-size: 20px; } .entry-content h4::after { position: absolute; content: ""; width: 100%; height: 2px; background: repeating-linear-gradient( 90deg, #181818 0%, #181818 30%, rgba(150, 150, 150, 0.2) 30%, rgba(150, 150, 150, 0.2) 100% ); bottom: 0; left: 0; }
小見出し
株式会社LIG(リグ)さんのHPの見出しデザインを参考に、個人で設定しました。LIGさんのHPは、現在はデザインが一新されてしまっているようです…。
.entry-content h5 { position: relative; line-height: 1em; margin-top: 3em; margin-bottom: 0.8em; padding-bottom: 0; padding-left: 1em; border-bottom: none; font-size: 18px; } .entry-content h5::before { position: absolute; top: 0; left: 0; width: 4px; height: 100%; border-radius: 20px; content: ""; background-color: #181818; }