
問題点
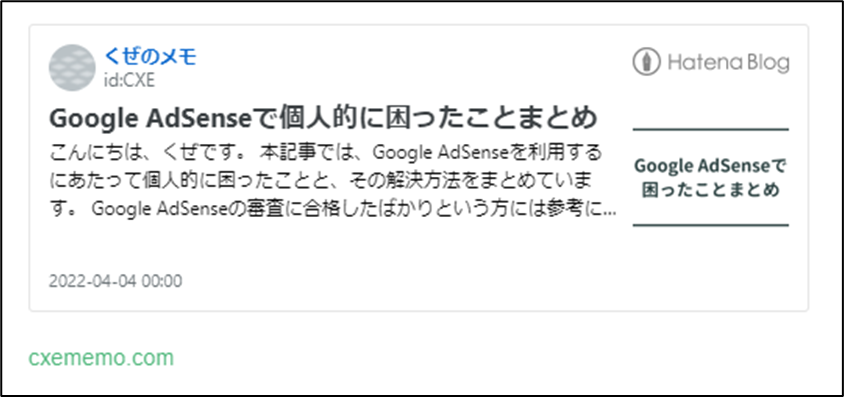
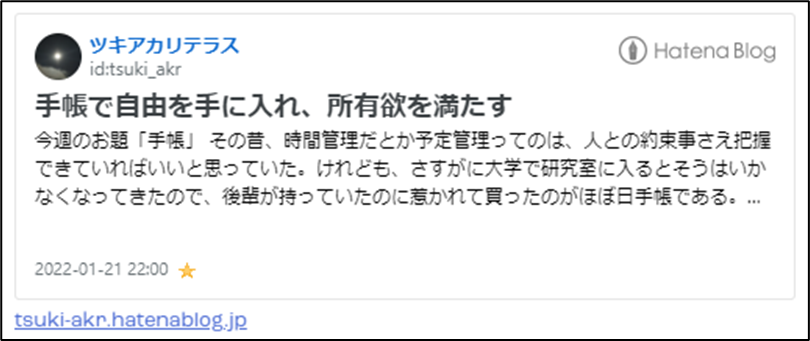
『過去記事貼り付け』などでサイトのリンクを挿入した際、インラインフレーム要素と文字リンク要素の間隔が空いているのが気になるので狭めたい。

解決策
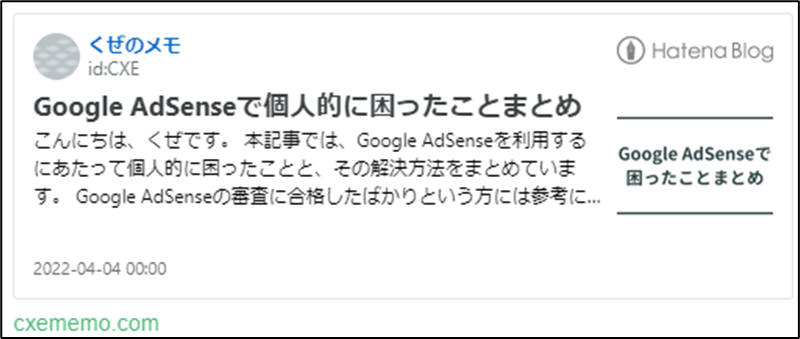
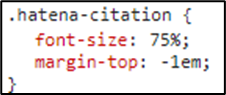
デザインCSSに以下を追加。追加後、狭まっていることが確認できた。
/* 記事貼り付けの文字リンク */
.hatena-citation {
margin-top: -1em;
}
以下、解決するために確認した内容を記述する。
確認作業
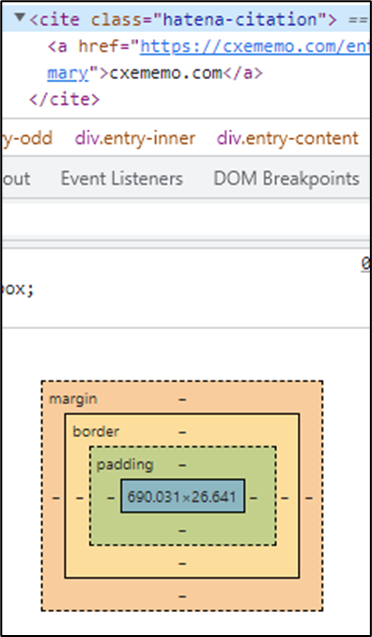
『過去記事貼り付け』で記事を挿入した際のコードを確認すると、文字リンク要素にclass="hatena-citation"が設定されている。

投稿された記事を検証すると、該当箇所にはpadding, marginが何も設定されていないことが分かる。

続いて、公式の出しているブログ(https://blog.hatenablog.com/entry/my-notebook)を確認すると、間隔が狭まっており、marginに-1emが設定されていることが分かる。


合わせて読みたい
ブログカスタマイズ関連の記事は以下にまとめています。
興味があれば参考にしてみてください。