
こんにちは、くぜです。
今回は、ブログ投稿日の隣に更新日を表示させる方法を、備忘録がてら書いていこうと思います。
手順
① <head>要素へコードを追記
② 記事下へコードを追記
③ デザインCSSへコードを追記
① <head>要素へコードを追記
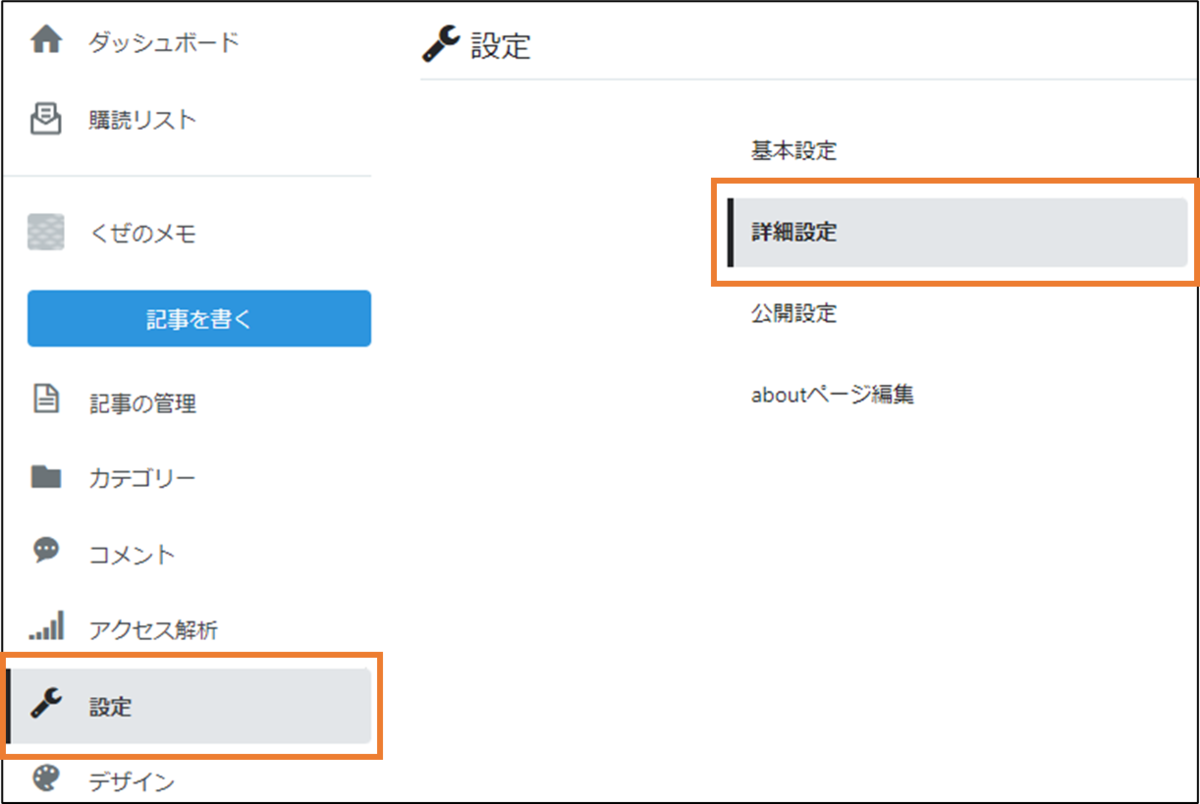
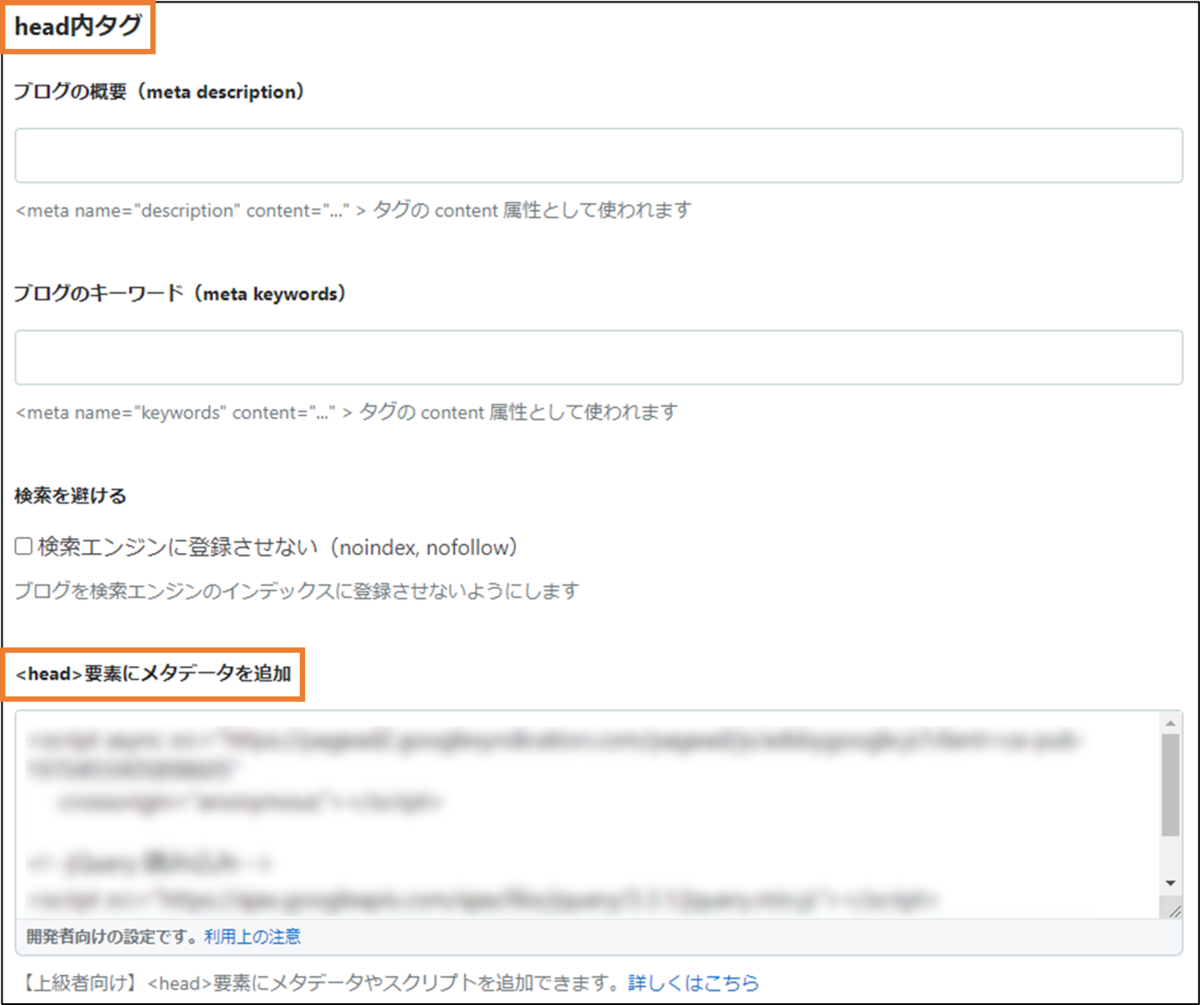
設定 → 詳細設定 → head内タグ → <head>要素にメタデータを追加
と進んでいき、以下のコードを追記します。
<!--jQuery 読み込み-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!--Font Awesome 読み込み-->
<link href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" rel="stylesheet">遷移方法


② 記事下へコードを追記
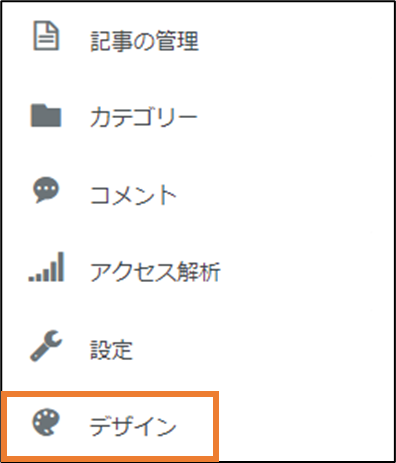
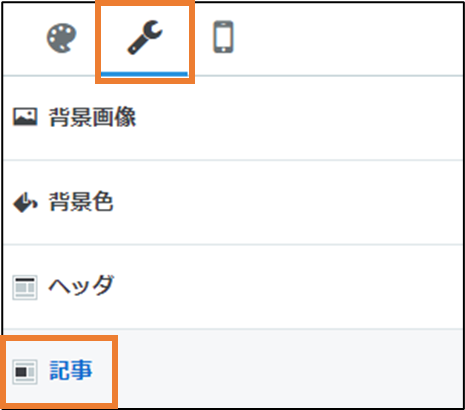
デザイン → カスタマイズ → 記事 → 記事下
と進んでいき、以下のコードを追記します。
※ 赤字の『https://〇〇〇〇〇/』の部分は、自分のブログのURLに書き換えてください。
<!-- 記事の更新日時表示 -->
<script>
/*
* Show lastmod for Hatena Blog v1.0.1
* Date: 2016-12-20
* Copyright (c) 2016 https://www.tsubasa-note.blog/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
(function($) {
'use strict';
var urls = [], opts = {cache: false, dataType: 'xml'}, p,
url = 'https://〇〇〇〇〇/sitemap.xml'; //自分のブログURL+「/sitemap.xml」
function parseSitemapXML(url) {
var d = new $.Deferred;
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
$(xml).find('sitemap').each(function() {
urls.push($(this).find('loc').text());
});
d.resolve();
}).fail(function() {
d.reject();
});
return d.promise();
}
function findURL(url) {
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
var isMatched = false;
$(xml).find('url').each(function() {
var $this = $(this);
if ($this.find('loc').text() === location.href) {
isMatched = true;
appendLastmod($this.find('lastmod').text());
return false;
}
});
if (!isMatched) nextURL();
}).fail(function() {});
}
function nextURL() {
urls.shift();
if (urls.length) findURL(urls[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,""));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = parseSitemapXML(url);
p.done(function() {findURL(urls[0])});
p.fail(function(error) {});
})(jQuery);
</script>
遷移方法



③ デザインCSSへコードを追記
デザイン → カスタマイズ → デザインCSS
と進んでいき、以下のコードを追記します。
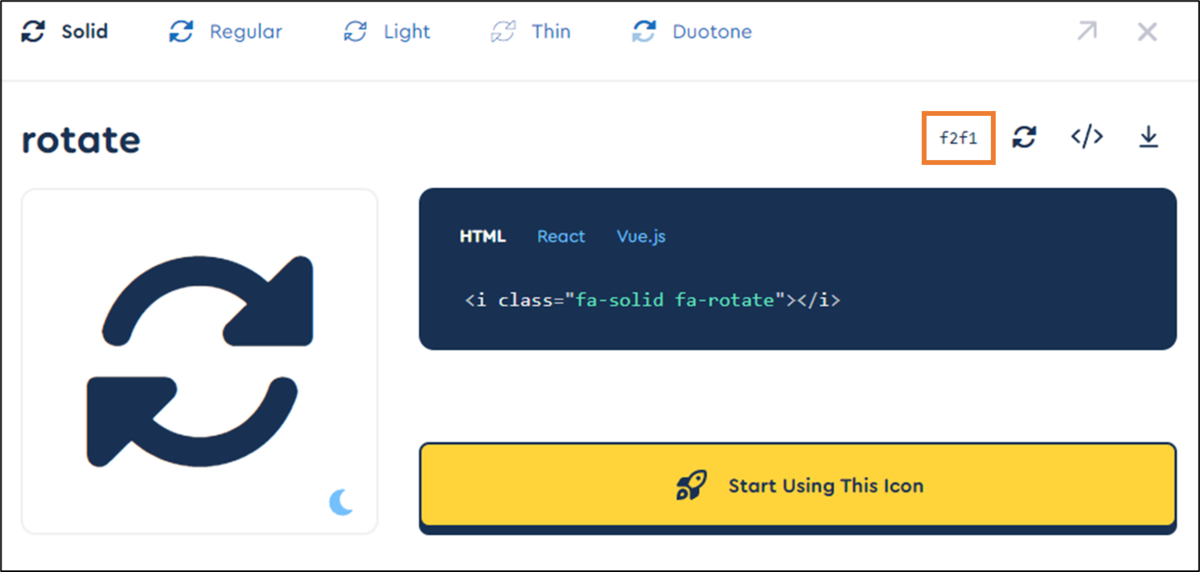
アイコンは『Font Awesome』から好きなものを選択してunicodeをコピー、以下コード赤字のcontent: '\xxxx';の「xxxx」に、コピーしたunicodeを当てはめることで変更できます。
コードはあくまで一例ですので、アイコン以外も好きなようにカスタマイズしてみてください。

/* 更新日時表示 */
.lastmod {
background-color: transparent;
padding: 5px 0px;
text-decoration: none;
font-size: 15px;
display: inline;
margin-left: 0px;
color: #6F8383;
}
.lastmod::before {
margin-right: 5px;
margin-left: 10px;
padding-left: 3px;
font-family: "Font Awesome 5 Free";
font-weight: bold;
content: '\xxxx';
}
.entry-date a {
background-color: transparent;
padding: 5px 0px 5px 6px;
text-decoration: none;
font-size: 15px;
display: inline;
}
.entry-date a::before {
margin-right: 5px;
padding-left: 3px;
}
遷移方法


【おまけ】投稿日にアイコンを追加
投稿日にアイコンを追加する方法は以下の記事で紹介しています。
もしよければ参考にしてみてください。
参考にしたサイト
合わせて読みたい
ブログカスタマイズ関連の記事は以下にまとめています。
興味があれば参考にしてみてください。